This article is sponsored by SSLmatic which sells SSL certificates (RapidSSL, Geotrust, Verisign) for much cheaper prices & offers great support. Check their site to get the cheap SSL certificates.
This article is sponsored by SSLmatic which sells SSL certificates (RapidSSL, Geotrust, Verisign) for much cheaper prices & offers great support. Check their site to get the cheap SSL certificates.This week was a surprise Magento week at WebResourcesDepot for getting you closer to this awesome open source e-commerce application.
And here is the one which will help you a lot in beautifying your shop with 20+ free Magento themes:
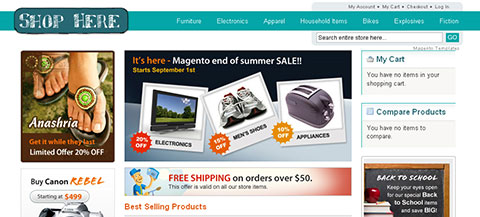
Foot Prints – demo
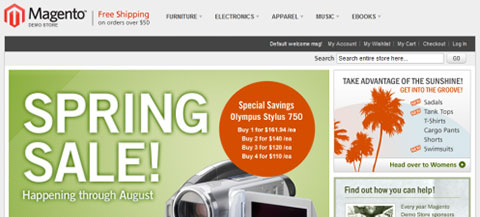
Magento Classic – demo
Modern
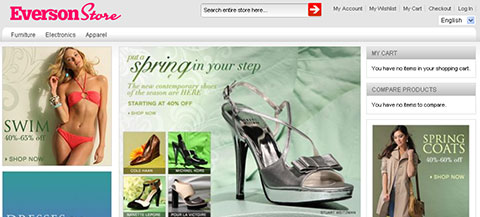
EversonStore – demo
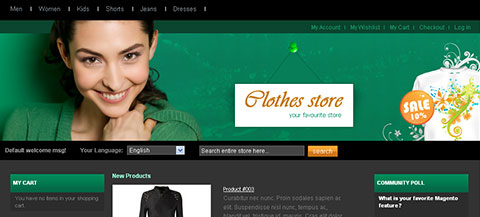
Cloth Store – demo
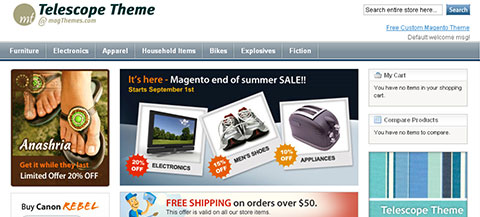
Telescope – demo
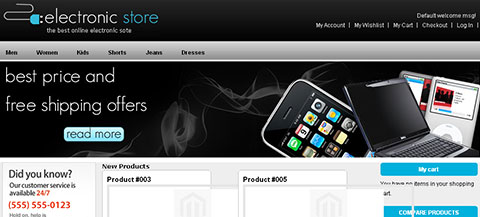
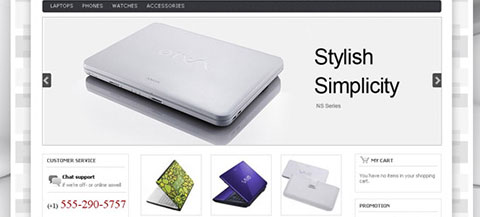
Electronic Store – demo
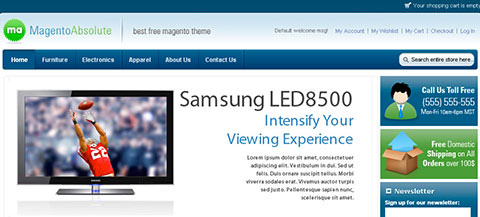
Absolute – demo
Blue Skin
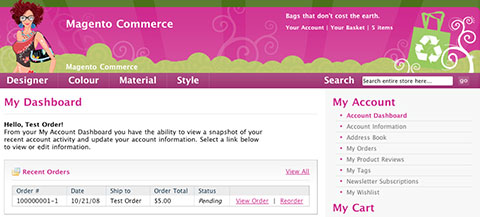
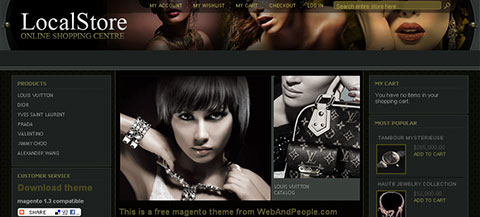
Eco Handbag – demo
Grayscale
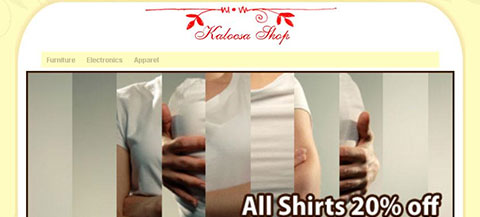
Kalocsa – demo
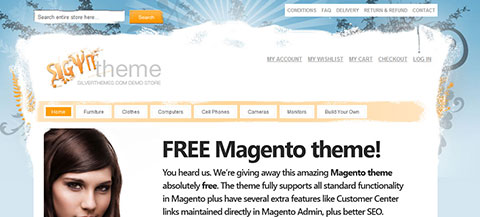
Sigyn SM – demo
Glam – demo
Teal – demo
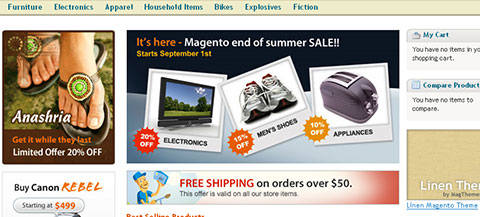
Linen – demo
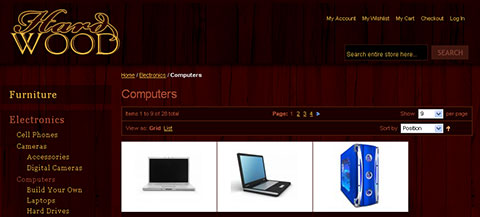
Hardwood – demo
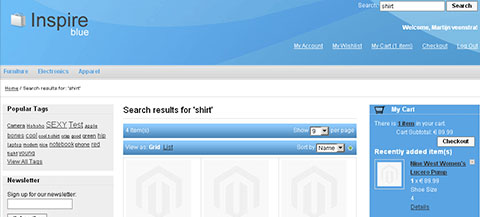
Inspire Blue
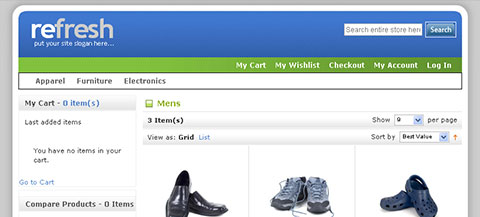
Refresh
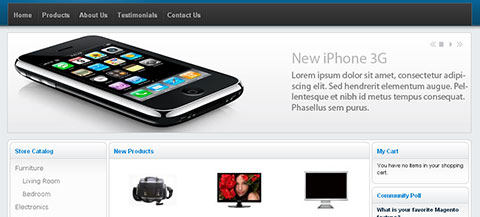
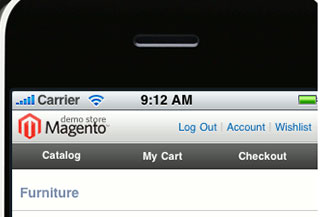
mCommerce – iPhone Optimized
 This article is sponsored by SSLmatic which sells SSL certificates (RapidSSL, Geotrust, Verisign) for much cheaper prices & offers great support. Check their site to get the cheap SSL certificates.
This article is sponsored by SSLmatic which sells SSL certificates (RapidSSL, Geotrust, Verisign) for much cheaper prices & offers great support. Check their site to get the cheap SSL certificates.