 Introduction
Introduction
The book, Drupal Multimedia by Packt Publishing is a complete guide for creating media-rich Drupal sites by learning to embed and manipulate images, video, and audio. With this book, you will learn to integrate multimedia in your Drupal websites. You will also learn how to tackle media problems from all points of views: content editors, administrators, and developers.
What you’ll need
The reader needs basic knowledge of Drupal operation.
Steps
The book provides information for Drupal administrators and site developers on all aspects of multimedia in Drupal.
Adding and handling multimedia in Drupal, such as images or video, requires the use of many contributed modules, and deciding which ones to use and how to get the most from them is often not a straightforward task. Drupal Multimedia will guide you through the steps necessary to add image, video, and audio elements into your Drupal sites. For each topic, you start with simple techniques and move on to more advanced techniques. By the time you’ve completed this book, you should have a firm ground from which to tackle most multimedia needs, and enough of an understanding to creatively solve more complex problems.
The book will take you through the contributed modules for handling media, showing you what they do, when to use them, and how to get the most from them. When contributed modules aren’t enough, you will see examples of custom Drupal development to add that special touch to your media.
This book will provide information for administrators and professional site developers who are required to embed multimedia into a Drupal site. The reader needs basic knowledge of Drupal operation, but no experience of how Drupal handles multimedia items is expected.
For more information about the book, visit: [1]
Suggested readings
http://www.packtpub.com/files/drupal-multimedia-sample-chapter-5-third-party-video.pdf
 IP Location Tools is a free web service that helps you detect the country/city of an IP number.
IP Location Tools is a free web service that helps you detect the country/city of an IP number.
 Jquery Drag’n drop generally looks hard-to-apply but it is definitely not by using JavaScript frameworks. Here is, how it is done by using jQuery &
Jquery Drag’n drop generally looks hard-to-apply but it is definitely not by using JavaScript frameworks. Here is, how it is done by using jQuery & 


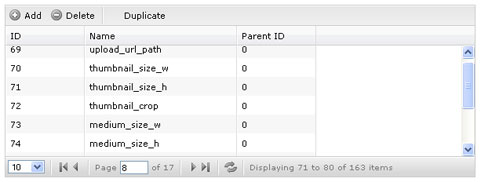
 OmniGrid is a free grid, one of the great components from MooTools that has advanced features.
OmniGrid is a free grid, one of the great components from MooTools that has advanced features.